40 bootstrap form with labels
Best Free Bootstrap Login Forms » CSS Author 02.12.2021 · Bootstrap login form templates are very helpful in creating forms for websites. Bootstrap has many advantages for developing login forms. They offer a large range of UI elements that can be used for form elements such as labels, buttons, text areas, input tags and various form related elements such as input groups and panels. Bootstrap Labels | How Bootstrap Labels Works with Examples? - EDUCBA The bootstrap label classes are mostly come up with the tag. The basic label syntax is below. Extra Information The class label and contextual label class are always working together in the labels. The class label and class label-primary are placed inside of span tag.
Bootstrap 4 Input Groups - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

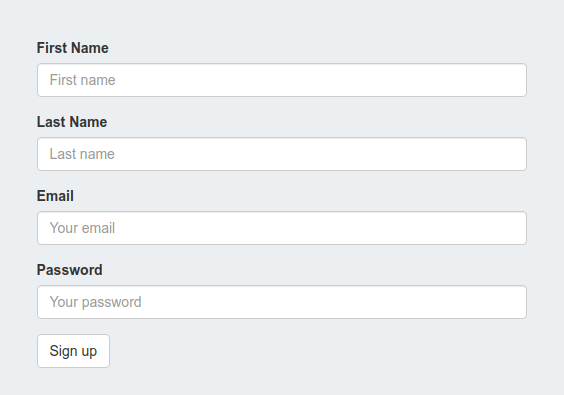
Bootstrap form with labels
Components · Bootstrap To properly style and position a form within the navbar, add the appropriate classes as shown below. For a default form, include .navbar-form and either .pull-left or .pull-right to properly align it. Day 8: Bootstrap 4 Forms Tutorial and Examples - BootstrapBay Bootstrap 4 Form Classes Forms are made of labels, inputs, help elements and buttons. All the elements need to be placed in a tag. To provide a structure, you can put group inputs, labels and help text into a .form-group. This will help you keep a hierarchy of the elements and also add a margin bottom to the group. Bootstrap Forms - examples & tutorial They provide basic grouping of labels, controls, optional form text, and form validation messaging. We recommend sticking to margin-bottom utilities, and using a single direction throughout the form for consistency. Feel free to build your forms however you like, with s, s, or nearly any other element.
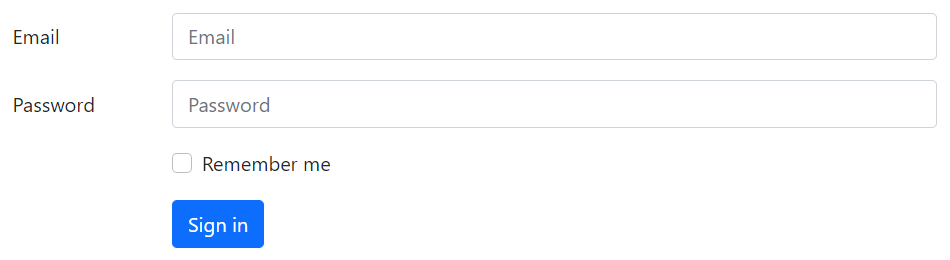
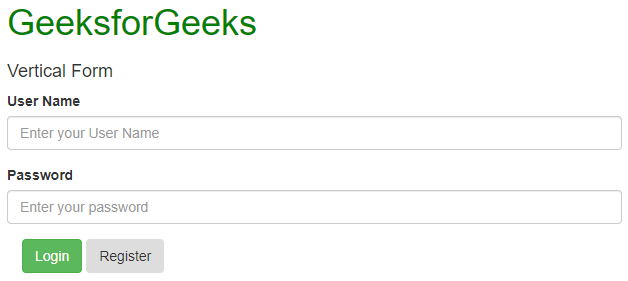
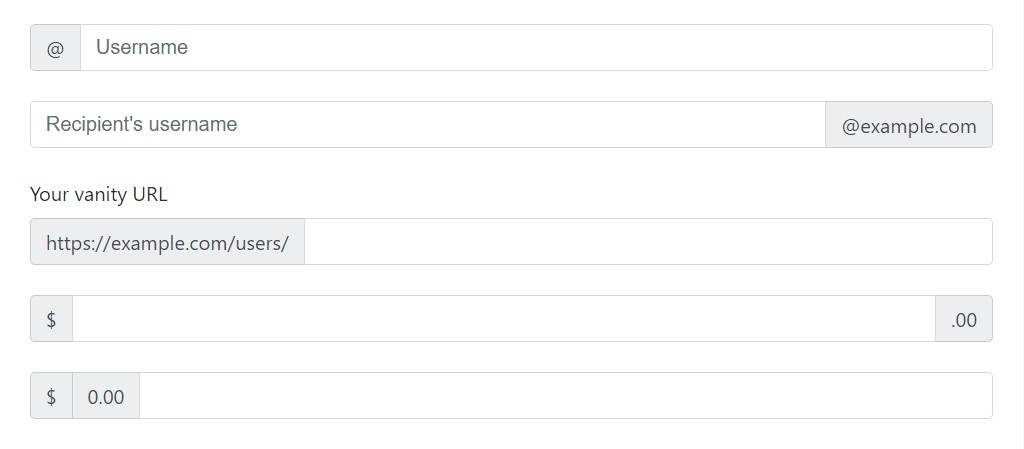
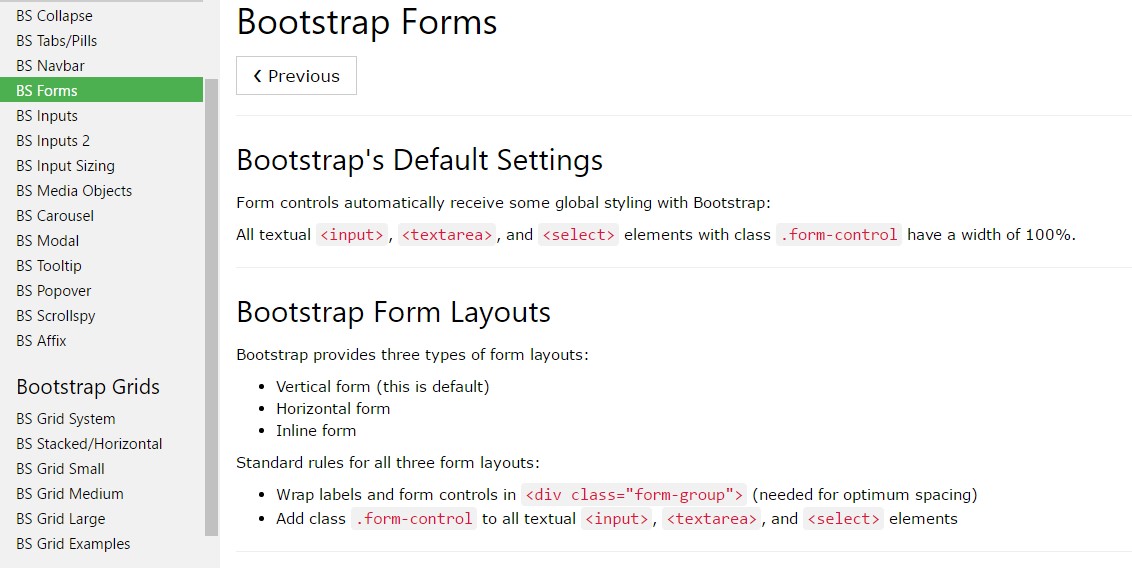
Bootstrap form with labels. Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Bootstrap Forms - W3Schools Bootstrap Form Layouts. Bootstrap provides three types of form layouts: Vertical form (this is default) Horizontal form; ... On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). Additional rules for a horizontal form: Add class .form-horizontal to the element; Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. Bootstrap Form Inputs (more) - W3Schools Bootstrap Input Groups. The .input-group class is a container to enhance an input by adding an icon, text or a button in front or behind it as a "help text".. The .input-group-addon class attaches an icon or help text next to the input field.
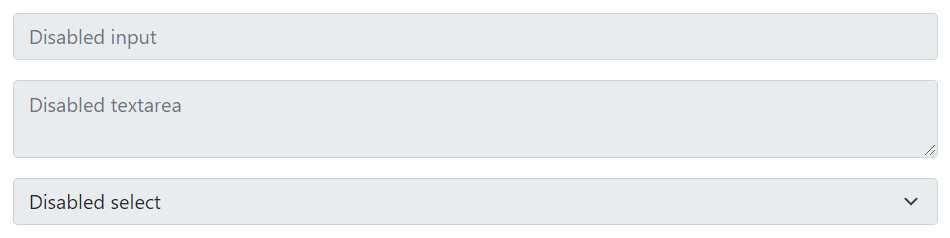
Bootstrap 4 checkbox label on top - vod.jackland.shop abandoned church nyc. Cancel ... Simple and floating Bootstrap labels in form elements - A-Z Tech The labels are generally used with the form fields like textboxes, textarea, checkbox etc. for showing the purpose of that field. As using the Bootstrap framework, the labels are styled automatically that you may customize as well. See the following section for learning how to create the simple and floating labels as using the Bootstrap framework. GitHub - bootstrap-ruby/bootstrap_form: Official repository of the ... Option Default value Description; default_form_attributes: bootstrap_form versions 3 and 4 added a role="form" attribute to all forms. The W3C validator will raise a warning on forms with a role="form" attribute.bootstrap_form version 5 drops this attribute by default. Set this option to { role: "form" } to make forms non-compliant with W3C, but generate the role="form" attribute like ... Bootstrap Labels - free examples, templates & tutorial Bootstrap 5 Labels component Responsive Labels built with Bootstrap 5. Badge Labels are for counters, categories & tags. Floating labels refer to forms, and slider labels to the range. Important! The term "Bootstrap Label" is currently very ambiguous. Many different elements are colloquially referred to as "Labels" by some developers.
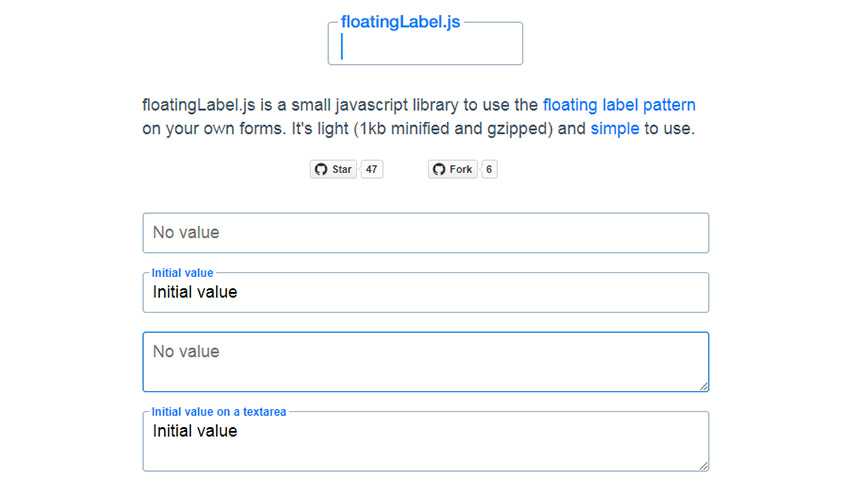
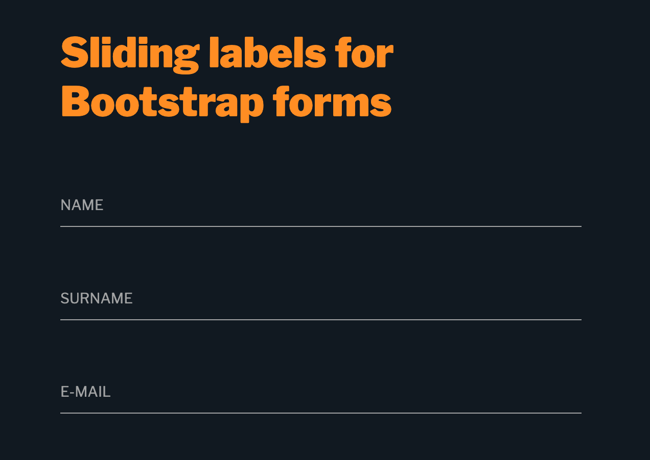
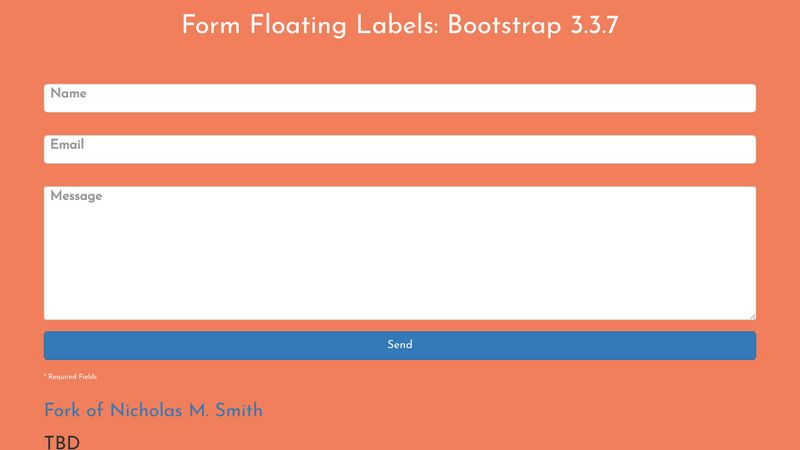
Bootstrap 5 Floating Label Form Controls Library - Web Code Flow 1. Install the package with NPM. 2. Import the Bootstrap Floating Label into your Bootstrap undertaking. 3. Add your form controls to DIV containers with the CSS class of 'floating label and outline the textual content to be displayed within the floating labels. . Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email. Password. form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library. is now part of Shuffle™. The new editor includes templates for Bootstrap, Bulma, Material-UI, and Tailwind CSS. ... Bootstrap 5 Floating Labels - javatpoint Select Menus use floating labels. The and tags use in the ".form-floating" class. This floating label class enables floating labels with Bootstrap's input elements. The tags uses to display label in the select menu. the tag shows input tab and tag shows values for the input data.
How to Create Web Forms in Bootstrap CSS [Examples] - HubSpot 25.01.2022 · Bootstrap Floating Labels Form Example. Best for: Providing context to users as they fill out the form. Some Bootstrap forms, like the inline form example above, have placeholder text instead of labels. This placeholder text disappears as the user begins typing in an input field. Let’s say you want to create form labels that float over these input fields as the …
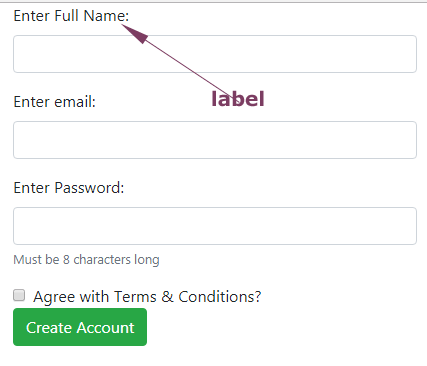
Bootstrap Form Label - tutorialspoint.com Bootstrap Form Label Bootstrap Web Development CSS Framework Build Responsive Website Using HTML5, CSS3, JavaScript And Bootstrap 5 8 Lectures 54 mins Yossef Ayman Zedan More Detail To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo
Bootstrap Labels - W3schools Bootstrap Contextual Labels. Labels are used to provide additional information about something. The .label class one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element is used to create a label.
30 Best Free Bootstrap Form Templates 2022 - Colorlib Login Form 4 is one of the best forms made by Colorlib. This is a free Bootstrap login form template that can be integrated into any website. It has a nice background with a 'Login' form title. Proper captions, placeholder texts, and icons have been used for the text fields. The color of the placeholder texts is grey.
React-Bootstrap · React-Bootstrap Documentation The component renders a form control with Bootstrap styling. The component wraps a form control with proper spacing, along with support for a label, help text, and validation state. To ensure accessibility, set controlId on , and use for the label. We'll never share your email with anyone else.
How to align a Bootstrap form's input fields and labels? There are several different workarounds for this including CSS grid and table-cell width, but IMO the easiest solution is to use display:table-cell and a media query so that it's only applied above a specific screen width. You'll also need to clean up the markup using col-form-label and correctly structured input groups.
Bootstrap 5 Form Builder 500 form submissions per month; Free Bootstrap form builder; Form validation included; No JS required; After signing up, you will be redirected to your account where you will receive your access key and setup instructions to get your form up and running before making a single payment!
React-Bootstrap · React-Bootstrap Documentation Create beautifully simple form labels that float over your input fields. Example Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Creating a Functional Bootstrap 5 Contact Form 18.07.2021 · Notice that the form fields use Bootstrap's .form-control component, and the form also has labels for each form field. ... For more customization options, you can check out our Bootstrap form builder, which will help you create Bootstrap 5 forms that are ready pre-integrated with our forms service. You can also use select menus, checkboxes, and other input …
react-bootstrap.Form.Label JavaScript and Node.js code examples - Tabnine Form. Best JavaScript code snippets using react-bootstrap. Form.Label (Showing top 15 results out of 315) react-bootstrap ( npm) Form Label.
Bootstrap Horizontal Form - tutorialspoint.com Create a form that uses the horizontal layout with Bootstrap; Align labels and groups of form controls in a horizontal layout with Bootstrap; Bootstrap form structure; Bootstrap Inline Form; Bootstrap Form CheckBox; Bootstrap Form Input; Bootstrap Form select; Bootstrap Form Label; Bootstrap Form TextArea; Stacked-to-horizontal Bootstrap Grid
Bootstrap Floating labels -- Tutorials with advanced examples | Torus Kit Create beautifully simple form labels that float over your input fields. Example Wrap a pair of and elements in .form-floatingto enable floating labels with Bootstrap's textual form fields. A placeholderis required on each as our method of CSS-only floating labels uses the :placeholder-shownpseudo-element.
Guide: Bootstrap Forms by Example | Formden.com This is a guide to writing Bootstrap 3 form syntax. It is designed to: Introduce you to the general structure of the syntax. Note important exceptions to this layout. Illustrate common use cases with simple examples. The official docs are a great reference. This guide is an introduction to the fundamentals, with a focus on clarity, and lots of ...
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
50 Best Free Bootstrap Form Templates & Examples in 2022 - Mockplus 22. Contact Us Form with Validation. Designer: Mirchu. This is an all-white contact form with a custom-styled button with a solid green color. Bootstrap form validation is used in this form. Try it yourself. 23. Bootstrap 3 Contact Form with Validation. Designer: Jay.
Forms · Bootstrap Inline forms Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Bootstrap Form to Create Responsive Form Layouts - Tutorialdeep The above example creates a bootstrap form with left align elements.Each input text boxes added with the labels. Here, I have used button .btn-primary class to create a button, see bootstrap button page to get more button classes and add beautiful buttons to your project.. Bootstrap Inline Form. Bootstrap inline forms are the forms in which form controls and …
Bootstrap Forms - Tutlane In bootstrap, if you want to show all the form elements such as labels, input controls, etc., on a single horizontal row, then you need to use inline forms. Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form controls will appear ...
Bootstrap 表单 | 菜鸟教程 Bootstrap 表单 在本章中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。 表单布局 Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直或基本表单 基本的表单结构是 Bootstrap 自带的,个别的表单控件自动 ...
Bootstrap Forms - examples & tutorial They provide basic grouping of labels, controls, optional form text, and form validation messaging. We recommend sticking to margin-bottom utilities, and using a single direction throughout the form for consistency. Feel free to build your forms however you like, with s, s, or nearly any other element.
Day 8: Bootstrap 4 Forms Tutorial and Examples - BootstrapBay Bootstrap 4 Form Classes Forms are made of labels, inputs, help elements and buttons. All the elements need to be placed in a tag. To provide a structure, you can put group inputs, labels and help text into a .form-group. This will help you keep a hierarchy of the elements and also add a margin bottom to the group.
Components · Bootstrap To properly style and position a form within the navbar, add the appropriate classes as shown below. For a default form, include .navbar-form and either .pull-left or .pull-right to properly align it.











![Bootstrap fieldgroup forms horizontal [#2943388] | Drupal.org](https://www.drupal.org/files/issues/2018-10-07/Capture%20d%E2%80%99e%CC%81cran%202018-10-07%20a%CC%80%2014.18.33.png)








![form-fieldset] Add label, description, and feedback slots ...](https://user-images.githubusercontent.com/28734844/51640608-8ced6880-1f29-11e9-9910-e56360ebfceb.png)

















Post a Comment for "40 bootstrap form with labels"