38 google bar chart vertical labels
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ... Vertical Bar Chart | Chart.js config setup actions ...
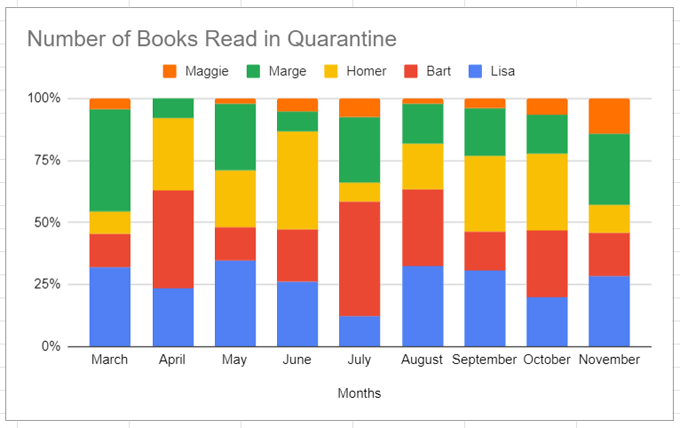
How to Create a Stacked Bar Chart in Google Sheets - Statology To create a stacked bar chart to visualize this data, we can highlight the cells in the range A1:C5 and then click Insert and then click Chart: A clustered bar chart will automatically appear. To turn this into a stacked bar chart, click anywhere on the chart and then click on the three vertical dots in the top right corner, then click Edit: In ...

Google bar chart vertical labels
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. Forum; Pricing; Dash; Javascript (v2.14.0) ... Bar Chart with Direct Labels. Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors. Horizontal Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit and the // area outside of the bar is larger than the bar, it will draw outside of the // bar. Labels can always display inside or outside using [LabelPosition]. Vertical labels with google charts API? - Stack Overflow Add parameter options with slantedtextangle:90 degree to show label vertically var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Share Improve this answer Follow edited Apr 29, 2014 at 6:42 Ashwini Agarwal 4,768 2 41 58 answered Jan 29, 2014 at 5:40 Milind Morey 2,034 19 15 6
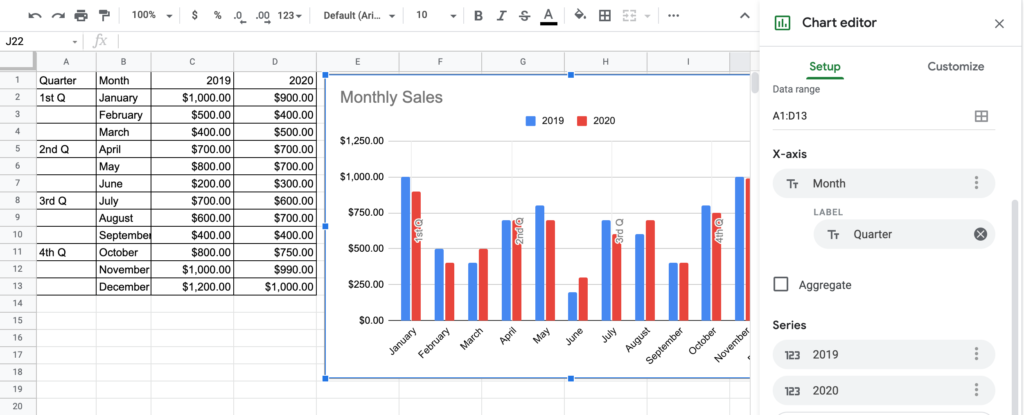
Google bar chart vertical labels. Axis labels missing · Issue #2693 · google/google ... - GitHub From: Daniel LaLiberte [mailto:notifications@github.com] Sent: Tuesday, December 18, 2018 11:00 AM To: google/google-visualization-issues Cc: ReverseEngineer8; Comment Subject: Re: [google/google-visualization-issues] Axis labels missing Another cause of axis ticks not showing up is that there is just not enough space for them to be drawn ... Google Chart Editor Sidebar Customization Options - TechnoKids Blog The Chart editor sidebar is a pane that organizes chart editing options using collapsible sections. The sidebar allows the chart style, chart and axis titles, series, legend, horizontal axis, vertical axis, and gridlines to be customized. The pane displays different choices depending on chart type. Discover the features available for each section. Charts | Google Developers - Google Chart API About Google chart tools Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. ... Add & edit a chart or graph - Computer - Google Docs Editors Help You can add gridlines to your chart to make the data easier to read. Before you edit: Gridlines can be added to line, area, column, bar, scatter, waterfall, histogram, radar, or candlestick charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize. Click Gridlines.
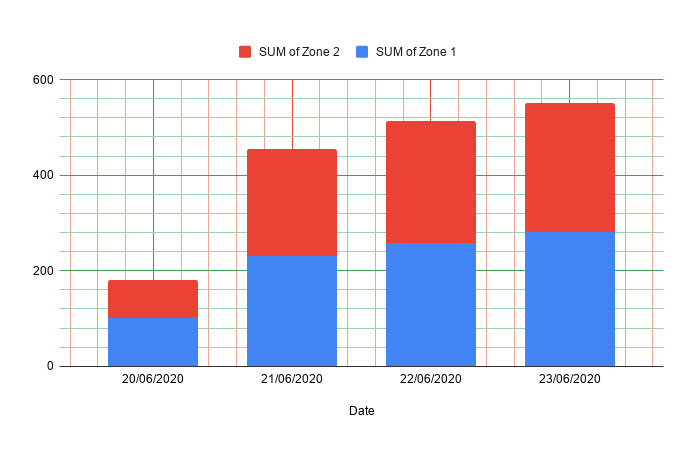
Add data labels, notes, or error bars to a chart - Google You can add a label that shows the sum of the stacked data in a bar, column, or area chart. Learn more about types of charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Optional: Next to "Apply to," choose the data series you want to add a label to. Vertical Labels with Google Chart API | TO THE NEW Blog This blog will help you with an alternate solution to this issue by using vertical labels. Here you go: Step 1 : Include Google API in your head tag : [java]google.load ("visualization", "1", {packages: ["corechart"]}); google.setOnLoadCallback (drawMyChart) [/java] Step 2 : Create a DIV, where you want to draw your chart : Google Sheets bar charts with multiple groups - Digital Maestro Magazine Choose the Vertical Axis title. The vertical axis title is empty. Click once in the title field and type Teachers. Change the font size to 16 points. Change the title to "Teachers by Campus" and change the font size to 16 points. Change the text alignment to center align. Showing the values on each bar would be helpful. Go to the Series section. Bar Charts | Image Charts | Google Developers There are a variety of bar charts that you can create, including vertical, horizontal, grouped, stacked, and overlapped versions of each. Bar charts are good for side-by-side comparison and...
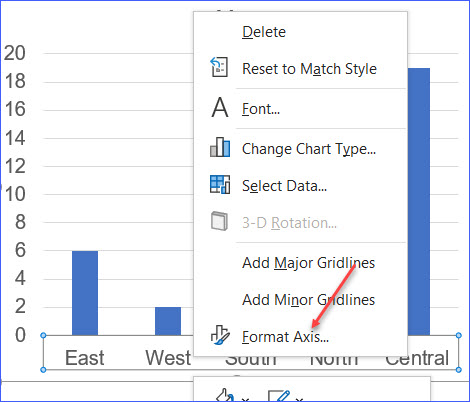
Vertical Bar Label Bar Chart Example | charts - Google /// vertical bar chart with bar label renderer example. import 'package:charts_flutter/flutter.dart' as charts; import 'package:flutter/material.dart'; class verticalbarlabelchart extends statelesswidget { final list serieslist; final bool animate; verticalbarlabelchart (this.serieslist, {this.animate}); /// creates a [barchart] with … How to I rotate data labels on a column chart so that they are vertical ... To change the text direction, first of all, please double click on the data label and make sure the data are selected (with a box surrounded like following image). Then on your right panel, the Format Data Labels panel should be opened. Go to Text Options > Text Box > Text direction > Rotate Visualization: Area Chart | Charts | Google Developers 03.05.2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. Return Type: object. getChartAreaBoundingBox() Returns an … Vertical labels on Bar Charts? - groups.google.com Vertical bars: Labels appear in a horizontal orientation in line with the bottom of the bar. When we specify "HTML" labels, the following happens: Horizontal bars: Labels appear within the bar...
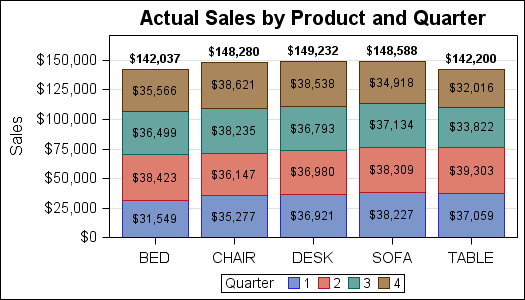
How to Add Total Data Labels to the Excel Stacked Bar Chart Apr 03, 2013 · For stacked bar charts, Excel 2010 allows you to add data labels only to the individual components of the stacked bar chart. The basic chart function does not allow you to add a total data label that accounts for the sum of the individual components. Fortunately, creating these labels manually is a fairly simply process.
How to Create a Bar Graph in Google Sheets | Databox Blog Here's how to make a stacked bar graph in Google Sheets: Choose a dataset and include the headers Press 'Insert Chart' in the toolbar Click 'Setup' and change the chart type to 'Stacked Bar Chart' in the 'Chart Editor' panel. To modify the chart's title, simply double-click on it and enter the title you want.
How to Make a Bar Graph in Google Sheets - Online Tech Tips Enter a label in the first cell of the second column, and add the data in the cells beneath it. Next, follow these steps to insert a bar graph to represent your data. Select all the cells that have data in them. From the menu, select Insert > Chart or select the Insert Chart icon. Whichever method you choose, Google will insert a bar graph into ...
How to change vertical axis title orientation for Google Chart? How to change vertical axis title orientation for Google Chart? The default orientation of the y-axis title for the Google Chart is that it's rotated 90 degrees. How to make it so it's not rotated - e.g., so is rendered in the normal left-to-right direction? You can check if this can be done though the manual configuration under advanced ...
Bar chart options | Looker | Google Cloud You can set the rotation of the value labels. This parameter accepts values between -360 and 360, denoting the number of degrees to rotate the labels. Value Rotation is only available with Series...
Vertical x-tick labels on bar charts - Google Groups > I have a bar chart with textual category descriptions on the x-axis that are a bit too long and run into each other. How can set their alignment so they read vertically? This is the same as...
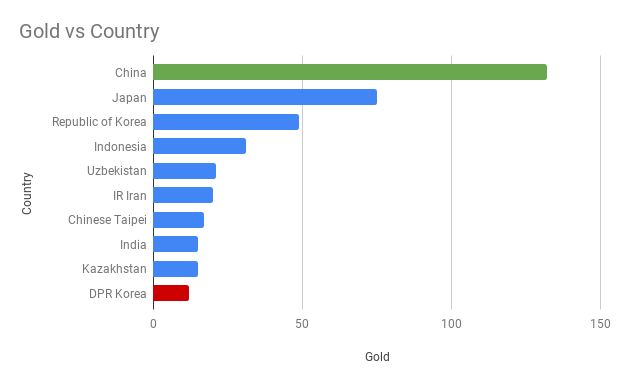
Bar Chart | Chart.js # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.
Bar chart reference - Data Studio Help - Google Either kind of chart can be displayed as a grouped graph, which makes it easy to compare values within a series, or as a stacked graph, which is better at showing the cumulative effect of the series values. Bar chart example. The bar charts below show 2 different views of Google Analytics web traffic data. The base dimension for both charts is ...
Google Charts - Bar Charts - tutorialspoint.com Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels.
Excel Chart Vertical Axis Text Labels • My Online Training Hub Excel 2010: Chart Tools: Layout Tab > Axes > Secondary Vertical Axis > Show default axis. Excel 2013: Chart Tools: Design Tab > Add Chart Element > Axes > Secondary Vertical. Now your chart should look something like this with an axis on every side: Click on the top horizontal axis and delete it. While you're there set the Minimum to 0, the ...
Add vertical line to Excel chart: scatter plot, bar and line graph For the main data series, choose the Line chart type. For the Vertical Line data series, pick Scatter with Straight Lines and select the Secondary Axis checkbox next to it. Click OK. Right-click the chart and choose Select Data…. In the Select Data Source dialog box, select the Vertical Line series and click Edit.
Controls and Dashboards | Charts | Google Developers Jul 07, 2020 · The API (in particular, google.visualization.ChartWrapper) automatically identifies the other packages needed (for example, gauge if you are using a Gauge chart) and loads them on the fly without further intervention from you. You must use google.charts.load() to fetch the control library.
Google Charts - Bar chart with data labels - tutorialspoint.com We've used role as annotation configuration to show data labels in bar chart. var data = google.visualization.arrayToDataTable( [ ['Year', 'Asia', { role: 'annotation'} ,'Europe', { role: 'annotation'}], ['2012', 900,'900', 390, '390'] ]); Example googlecharts_bar_labels.htm Live Demo
Bar Charts | Google Developers 03.05.2021 · The first two bars each use a specific color (the first with an English name, the second with an RGB value). No opacity was chosen, so the default of 1.0 (fully opaque) is used; that's why the second bar obscures the gridline behind it. In the third bar, an opacity of 0.2 is used, revealing the gridline. In the fourth bar, three style attributes are used: stroke-color and …
Grouped bar chart with labels — Matplotlib 3.6.0 documentation Grouped bar chart with labels #. Grouped bar chart with labels. #. This example shows a how to create a grouped bar chart and how to annotate bars with labels. import matplotlib.pyplot as plt import numpy as np labels = ['G1', 'G2', 'G3', 'G4', 'G5'] men_means = [20, 34, 30, 35, 27] women_means = [25, 32, 34, 20, 25] x = np.arange(len(labels ...
charts/vertical_bar_label.md at master · google/charts · GitHub /// vertical bar chart with bar label renderer example. import 'package:charts_flutter/flutter.dart' as charts; import 'package:flutter/material.dart'; class verticalbarlabelchart extends statelesswidget { final list serieslist; final bool animate; verticalbarlabelchart (this.serieslist, {this.animate}); /// creates a [barchart] with …
Vertical labels with google charts API? - Stack Overflow Add parameter options with slantedtextangle:90 degree to show label vertically var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Share Improve this answer Follow edited Apr 29, 2014 at 6:42 Ashwini Agarwal 4,768 2 41 58 answered Jan 29, 2014 at 5:40 Milind Morey 2,034 19 15 6
Horizontal Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit and the // area outside of the bar is larger than the bar, it will draw outside of the // bar. Labels can always display inside or outside using [LabelPosition].
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. Forum; Pricing; Dash; Javascript (v2.14.0) ... Bar Chart with Direct Labels. Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.

































Post a Comment for "38 google bar chart vertical labels"