41 highcharts pie data labels position
How to add Ionic charts and graph in Ionic - Edupala The chart.js is an open-source Javascript library, that is simple, clean, and engaging in HTML5-based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js is for data visualization, which supports 8 chart types: bar, line, area, pie (doughnut), bubble, radar, polar, and scatter. What happens in euphoria season 2 - fbsfc.relaxstyle.shop Web19-08-2020 · highcharts pie chart data labels position. A Euphoria Producer Just Confirmed a Very Dark Season 2 Plot Detail This makes what happened in last night's episode so much worse. By Emily Tannenbaum February 7, 2022 HBO If you thought Euphoria. brightscript examples.
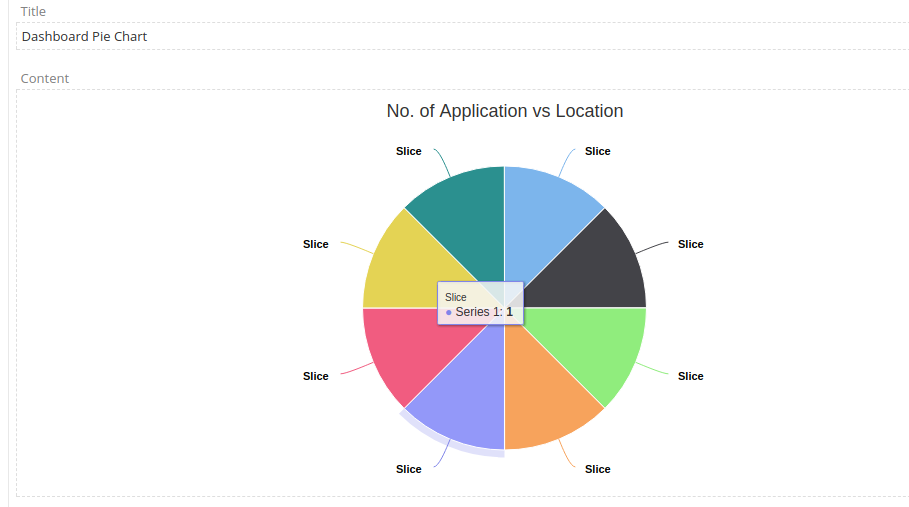
Simple Dashboard - CodeProject Web06-07-2013 · Our objective is to utilize a charting library like Highcharts to create a dashboard. Additionally, we would like to determine how we can dynamically integrate our data into the charts without having to hard-code it as part of the JavaScript code. Data retrieval in most cases is so much easier in C#.

Highcharts pie data labels position
series.pie.dataLabels.position | Highcharts JS API Reference Object that holds the information about the coordinates of the label ( x & y properties) and how the label is located in relation to the pie ( alignment property). alignment can by one of the following: 'left' (pie on the left side of the data label), 'right' (pie on the right side of the data label) or 'center' (data label overlaps the pie). recycling trailers near me - chk.merch-tent.shop Highcharts.chart({position... the Highcharts JS (highcharts) Options Reference.These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. series.pie.data.dataLabels.position.Aligns data labels relative. long distance relationship break up quotes Pie Chart DataLabels Getting Cut Off #1581 - GitHub Start out with a set of bounding boxes, like { x: 120, width: 20} and { x: 390, width: 120} Each bounding box has a preferred position. In the case of the pie, this is directly outside the pie slice. The algorithm will detect collision, and move objects away from nearby objects if necessary. If it runs out of space, the boxes with lowest rank ...
Highcharts pie data labels position. Pie chart data labels draw outside of the canvas #223 - GitHub When the pie size is null, the pie is automatically fitted within the plot area. When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Adjust position of pie chart's data labels - Highcharts official ... Adjust position of pie chart's data labels. ... Now the question is, is there any way to customize all the data labels above or below the pie chart so they display to the side (either left or right)? In the case below, move 'Other' and 'Opera' to the side. Thanks very much! ... Highcharts does not have the functionality which you want. Schema.org - Schema.org Web17-03-2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD. Chart Js Pie Chart. Scatter Plot; Line Chart; Bar Chart; Pie ... The formatter() method places the data labels (e.g. “Whole grains 12.99%”) on top of our chart. Create a Pie Chart of the Same Data Set. As Chart.js is a really versatile plugin, you can easily turn the above dataset into a pie chart. Doughnut and pie charts are both for the presentation of data distribution, so they come with the same.
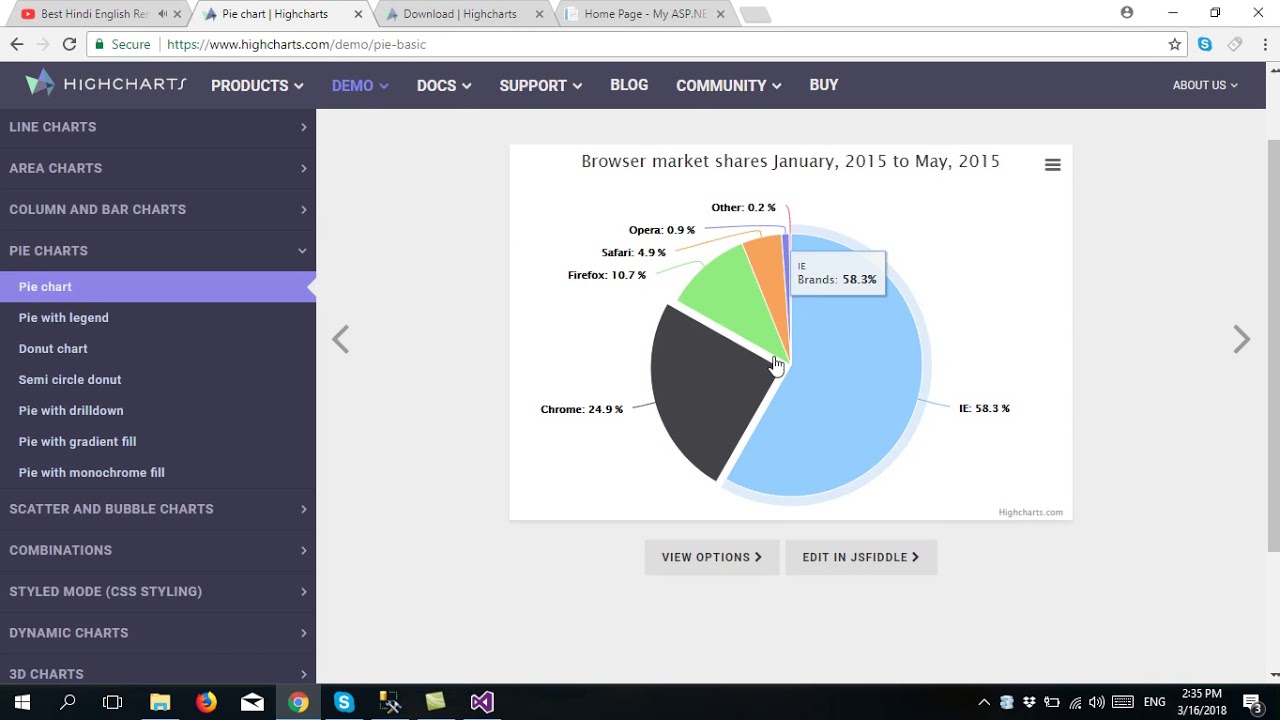
Highcharts pie chart data labels position - Klausmann design Apr 28, 2016 · 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead.. Highcharts - Chart with Data Labels - tutorialspoint.com Highcharts - Chart with Data Labels. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Highcharts pie chart data labels position Jul 22, 2022 · To format labels for pie and doughnut charts: 1. Select your chartor a single slice. Turn the slider on to Show Label. 2. Use the sliders to choose whether to include Name, Value, and Percent. When Show Labeland Percent are selected, you will also have the option to select Round labelsto 100% . Highcharts API Option: series.pie.data.dataLabels.position Highcharts.chart ( { position: center }); Members and properties For modifying the chart at runtime. See the class reference. series.pie.data.dataLabels.position Aligns data labels relative to points. If center alignment is not possible, it defaults to right.
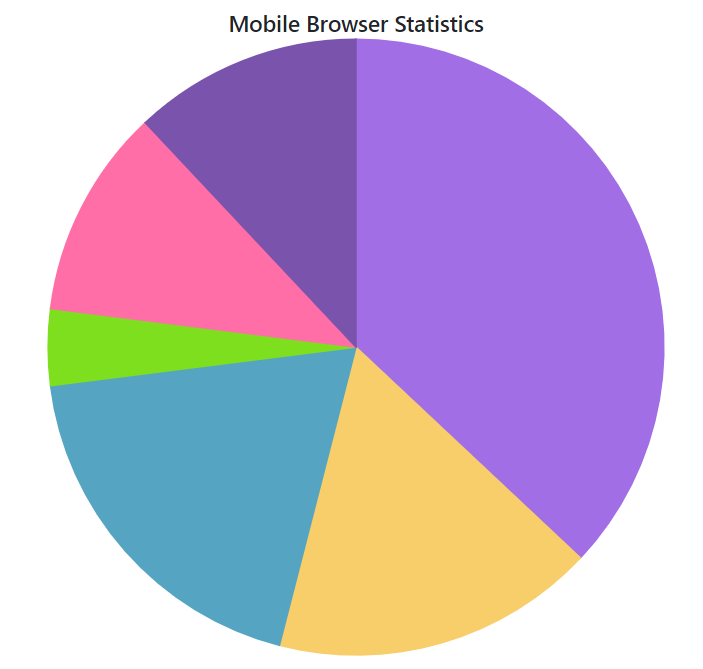
Advanced Chart Formatting | Jaspersoft Community Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of the total. As of Version 6.3, Pie chart label formatting is supported, for example: {point.name}: {point.percentage:.1f}% causes a Pie chart to draw as follows: How to implement Angular Chartjs and graphs in Angular 14? WebWe’ll first demonstrate the Angular pie charts example, we have already created a pie chart component. Here is a screenshot of our pie chart example. Angular pie chart example. Let’s edit the pie-chart.component.html template to add a canvas called #pieCanvas, which we render our pie chart. How to implement Angular Chartjs and graphs in Angular 14? We’ll first demonstrate the Angular pie charts example, we have already created a pie chart component. Here is a screenshot of our pie chart example. Angular pie chart example. Let’s edit the pie-chart.component.html template to add a canvas called #pieCanvas, which we render our pie chart. Advanced Chart Formatting | Jaspersoft Community WebApplies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of the total. As of Version 6.3, Pie chart label formatting is supported, for example: {point.name}: {point.percentage:.1f}% causes a Pie chart to draw as follows:
Highcharts JS API Reference WebWelcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
The angle determines the - mtzj.popupforum.pl The angle determines the position of theaxis line and the labels, though the coordinate system is unaffected The text alignment for the label I am trying to make the date bold and red color in my highcharts x axis where time is also present in 12 hour format I have tried all the xAxis: label: align parameters I can find, and each one aligns.Bookmark this question.
Position of data label on sliced pie incorrect #3267 - GitHub Position of data label on sliced pie incorrect #3267. Open kzoon opened this issue Jul 18, 2014 · 15 comments Open ... I noticed that I tend not to report bugs to Highcharts anymore, unless I really can't avoid it. I takes a lot of time to create a good example, then having to fight my corner that it's actually a bug and then find that the bug ...
Highcharts pie chart data labels position - mds.evachic.shop Jun 08, 2020 · Output : All the charts implemented by using Highcharts plugin can be extended to HighchartTable plugin. With the Highcharts library usage, there exists a way which converts the HTML table data into desired charts.. "/>
GitHub - qinwf/awesome-R: A curated list of awesome R … Web11-06-2021 · Packages for reading and writing data of different formats. arrow - An interface to the Arrow C++ library. feather - Fast, interoperable binary data frame storage for Python, R, and more powered by Apache Arrow. fst - Lightning Fast Serialization of Data Frames for R. haven - Improved methods to import SPSS, Stata and SAS files in R.
Highcharts - Pie Chart with Legends - tutorialspoint.com Highcharts - Pie Chart with Legends. Following is an example of a Pie Chart with Legends. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a Pie Chart with Legends is given below.
Simple Dashboard - CodeProject Jul 06, 2013 · Our objective is to utilize a charting library like Highcharts to create a dashboard. Additionally, we would like to determine how we can dynamically integrate our data into the charts without having to hard-code it as part of the JavaScript code. Data retrieval in most cases is so much easier in C#.
Position single data label of highcharts pie chart centered below the ... Position single data label of highcharts pie chart centered below the chart Ask Question 0 I am using Highcharts and have initialized a pie chart, but with 4 pies in it, lined up in a row. Each pie has 2 slices, the second one is always transparent and has no datalabel, so every single chart has only 1 data label to show a value.
D3js Multi Line Chart With Tooltip. D3.js is a data ... D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts….
American Express WebTwinings Enveloped - Decaff English Breakfast - 4x20 Code: TE0003 Login or Register to see prices.London Tea Enveloped - 20's - London Breakfast - 6x20 Code: TE0280 Login or Register to see prices.London Tea Enveloped - 250's - Sencha Green Tea - 4x250 Code: TE0294 Login or Register to see prices. Yorkshire Tea St/Tag (Bags) - 6x100 Code: …
Is there a smarter way to position data labels for a pie chart? #3880 Automatically sized chart (dependent on the data label sizes): Fixed size chart (data label sizes are ignored and pushed out of the container) My question is about acheiving a middle ground where the pie chart size can be set and the data labels would instead try and reorientate themselves to be most visible (overlapping the chart if they must ...
Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead.
How to add Ionic charts and graph in Ionic - Edupala WebThe chart.js is an open-source Javascript library, that is simple, clean, and engaging in HTML5-based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js is for data visualization, which supports 8 chart types: bar, line, area, pie (doughnut), bubble, radar, polar, and scatter.
Highcharts Cheat Sheet · GitHub - Gist Highcharts Cheat Sheet.js. alignTicks: true, // When using multiple axis, the ticks of two or more opposite axes will automatically be aligned by adding ticks to the axis or axes with the least ticks. animation: true, // Set the overall animation for all chart updating. Animation can be disabled throughout the chart by setting it to false here.
Highcharts API Option: plotOptions.pie.dataLabels.position plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
wpDataTables – WordPress Tables & Table Charts Plugin WebDescription. wpDataTables is a popular WordPress table plugin used to quickly create tables & table charts from Excel, CSV, XML, JSON, PHP and other data sources. Use our WP table plugin to represent vast amounts of complicated data in concise, user-friendly way using tables or charts.
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Pie Chart DataLabels Getting Cut Off #1581 - GitHub Start out with a set of bounding boxes, like { x: 120, width: 20} and { x: 390, width: 120} Each bounding box has a preferred position. In the case of the pie, this is directly outside the pie slice. The algorithm will detect collision, and move objects away from nearby objects if necessary. If it runs out of space, the boxes with lowest rank ...
recycling trailers near me - chk.merch-tent.shop Highcharts.chart({position... the Highcharts JS (highcharts) Options Reference.These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. series.pie.data.dataLabels.position.Aligns data labels relative. long distance relationship break up quotes
series.pie.dataLabels.position | Highcharts JS API Reference Object that holds the information about the coordinates of the label ( x & y properties) and how the label is located in relation to the pie ( alignment property). alignment can by one of the following: 'left' (pie on the left side of the data label), 'right' (pie on the right side of the data label) or 'center' (data label overlaps the pie).




































Post a Comment for "41 highcharts pie data labels position"