38 jquery ui slider with labels
Slider Widget | jQuery UI API Documentation The jQuery UI Slider plugin makes selected elements into sliders. There are various options such as multiple handles and ranges. The handle can be moved with the mouse or the arrow keys. The slider widget will create handle elements with the class ui-slider-handle on initialization. jQuery UI Slider - javatpoint jQuery UI Slider. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value. Every value they can pick with the slider is valid.
Location and Alignment: DevExtreme - JavaScript UI Components ... The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.

Jquery ui slider with labels
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider jQuery UI Slider Labels Under Slider - Stack Overflow jQuery UI slider labels. 0. how to label leaflet slider. Related. 3023. Is there an "exists" function for jQuery? 3082. How can I upload files asynchronously with jQuery? 2587. Add table row in jQuery. 8364. How do I check if an element is hidden in jQuery? 4440. Setting "checked" for a checkbox with jQuery. 25 Amazing CSS Range Slider Designs - Bashooka 25 Amazing CSS Range Slider Designs. by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and ...
Jquery ui slider with labels. Jquery UI Slider Pips - Simey.me - GitHub Pages // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float If floats are desired instead of pips, we can call the float method in place of pips: ($) jQuery UI slider step Option - GeeksforGeeks jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value. Popup - jQuery Mobile Demos The ui-content class can be added to the popup to add the standard 15px of padding. When padding is added, we apply a few style rules to negate the top margin for the first heading or paragraph in the popup and do the same for the last element's bottom margin. JqueryUI - Slider - Tutorialspoint jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
jQuery UI slider labels with pips · GitHub jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... GitHub - simeydotme/jQuery-ui-Slider-Pips: Plugin for ... // if you just want the defaults, copy & paste this code. $('.element').slider().slider('pips').slider('float'); Advanced usage with options: // First of all attach a slider to an element. jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 css - Text label next to jQuery UI slider - Stack Overflow Text label next to jQuery UI slider. Ask Question Asked 10 years, 11 months ago. Modified 10 years, 11 months ago. Viewed 6k times 6 0. Inside a parent div, I want to have a text label on the left, and a slider (using jQuery UI) on the right. I wish the slider to take up all the available space.
Kendo UI for Angular TextBox Overview - Telerik Debouncing value changes—All Kendo UI for Angular Inputs enable you to implement a slight delay before they accept a new input value. Appearance—All Kendo UI for Angular Inputs enable you to set their dimensions. Globalization—All Kendo UI for Angular Inputs provide globalization options. Slider Widget | jQuery Mobile API Documentation ui-slider: The outermost container for slider.. ui-slider-popup: Tooltip popup element in case data-popup-enabled is true; ui-slider-input: Input element of slider ; ui-slider-track: Slider's track . ui-slider-handle: Handle of slider's track ; Step increment. To force the slider to snap to a specific increment, add the step attribute to the input. jQuery UI | Slider - GeeksforGeeks jQuery UI | Slider. The slider function in Jquery UI can be used to select numeric data as an input from the user. Slider has many applications on a webpage like using it for volume control, color selector, controlling the size and resolutions of various images, etc. We will use the CDN link in code to add different libraries and styles. javascript - Custom jquery mobile slider labels - Stack ... In it is an example for adding tick marks and labels that scale with the slider. Here is the code updated to have the labels above the slider instead of below it and a demo of the code running in CodePen: HTML
jQuery UI Slider - W3schools - W3spoint In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method.
Custom Slim Range Slider With CSS And jQuery - jQuery Script TOP 100 jQuery Plugins 2022 Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider.
jQuery UI Slider value() Method - GeeksforGeeks The jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. The jQueryUI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range.
Slider for Bootstrap Examples Page - seiyria.com Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
Documentation 21.2: DevExtreme - JavaScript UI Components DevExtreme provides UI events for processing a user's interaction with a specific UI element. The DevExpress.events namespace exposes an API to work with the UI events. The following code shows how to attach, trigger and then detach a dxhold event handler from a page element with the target ID.
Labels above and below slider · Issue #77 · simeydotme ... Right now I have the dates below the slider and the labels with names as a popup when I click on the right year, but as you can see I need those names to be fixed above the slider. Any idea how I can achieve this?
JQuery UI Range Slider Tutorial Example - NiceSnippets JQuery UI Range Slider Tutorial Example. In this example,I will learn you how to use range slider in jquery ui.you can easy use range silder in jquery ui. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value.
jQuery UI Slider range Option - GeeksforGeeks The jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range.

javascript - How to have jQuery UI Slider widget autoplay a text timeline of years? - Stack Overflow
jQuery UI Button label Option - GeeksforGeeks jQuery UI Button label Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI Button label option is used to add the label on the button element.
jQuery-ui-Slider-Pips vs colors - compare differences and ... simeydotme/jQuery-ui-Slider-Pips - Plugin for adding little 'pips' , 'floats' and labels to a slider. colors Posts with mentions or reviews of colors . We have used some of these posts to build our list of alternatives and similar projects. The last one was on 2022-04-12. [ Setup ] - It's not exactly mine but I like to use it
Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
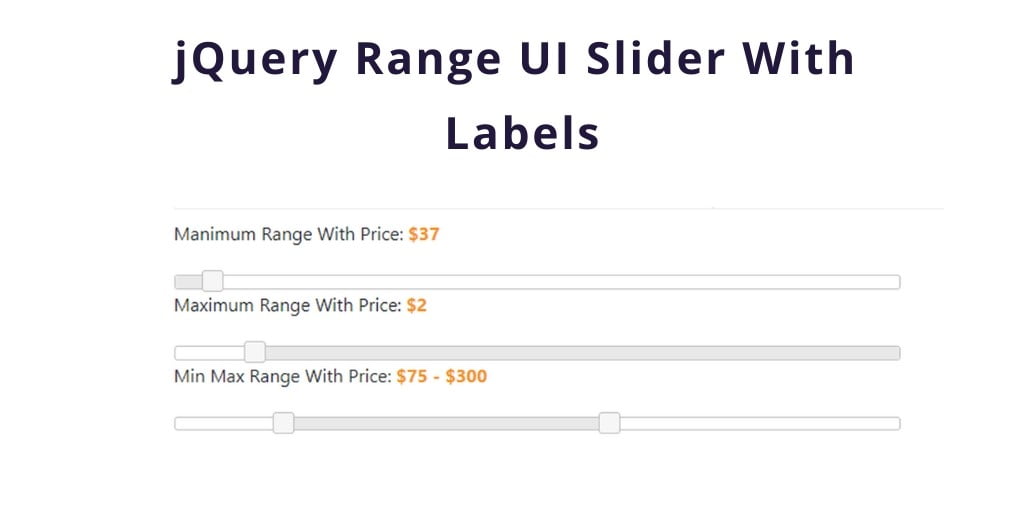
jQuery Range UI Slider With Labels - Tutorials Art Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file:
jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour
JavaScript UI Components - Build Better Apps Faster ... Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & sign up for the Telerik R2 2022 release webinar on May 18 to see them in action!
Fun With the Slider Widget | jQuery Mobile Tricks The jQuery Mobile (jQM) library includes a basic slider widget, which is used to enter numeric values along a continuum. You define minimum and maximum values for the number and jQM creates a track with a handle you can drag back and forth via mouse or touch. This post presents some examples of extending the…
HTML5: Slider with two inputs possible? - Stack Overflow Jan 20, 2011 · Coming late, but noUiSlider avoids having a jQuery-ui dependency, which the accepted answer does not. Its only "caveat" is IE support is for IE9 and newer, if legacy IE is a deal breaker for you.













Post a Comment for "38 jquery ui slider with labels"